It’s easy to equate someone’s success with their number of Instagram followers. We all do it, even if we’re unaware, when we click on a profile and see that someone has 30,000 followers. They must be pretty important and successful, right? But the longer I’m in business, the more I understand that thousands of Instagram followers amount to nothing if they aren’t engaged, rarely visit my website, and never book my services. It’s much better to have 100 loyal followers who show interest in what you’re doing than it is to have 10,000 followers who could care less.
And while it’s not a bad thing to grow your audience and expand your reach, I think more of an emphasis needs to be placed on content and strategically sharing posts that drive traffic to your blog and website. There’s a way to do this authentically - I don’t believe you have to put a sleazy sales pitch in every photo and description - but if your Instagram account is connected to your business, it would be silly not to use it point people back to your home base: your blog and website.
But when it comes to tracking how many visits you receive from Instagram, this social media platform doesn’t make it easy on you. Unlike Pinterest, Facebook, and Twitter, Instagram doesn’t include analytics. And if someone clicks on the link in your bio, it often opens in a Safari window or web browser, which means that it doesn’t show up accurately in the referral section of your website’s analytics. I talked more in depth about this issue in this post.
But not to worry! We’ve come up with a solution that not only tracks the number of visitors that come to your site through Instagram, but guides people around your site and bumps up your level of professionalism among your audience. You might be surprised to learn what it is...
An Instagram landing page within your site seems much too simple to be a viable option for the dilemma of monitoring traffic, but that’s the beauty of it. Here’s how it works.
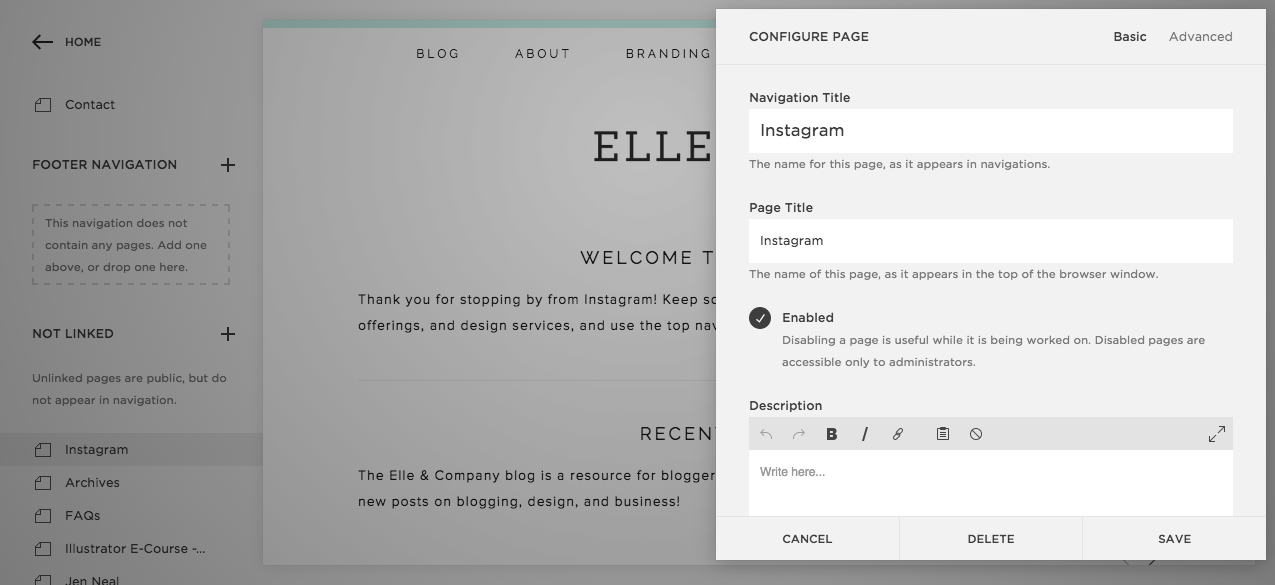
First, I set up an unlinked page within my website. In the page settings, I set up the URL as www.elleandcompanydesign.com/instagram, just to make things as simple as possible.
Then I built out the new page, adding sections of information based on the areas of my business that I wanted to highlight. I started with a simple greeting, welcoming visitors from Instagram and directing them around my site. Because I often mention blog posts in my Instagram feed, I included a blog section near the top of the page with a carousel of my most recent posts. I also share design work and client projects on a regular basis, so a section highlighting my design services allows visitors to easily access information on working with me as well as a look at my portfolio. And lastly, I added a simple opt-in for the newsletter, along with a short paragraph explaining our new approach to our email list and how it might benefit them.
This page can easily be changed to highlight product launches, blog posts, or new products; the opportunities are endless. When registration opened for the second round of the Adobe Illustrator e-course last Friday, I placed the registration information and a button to the Eventbrite page at the top of this page to call attention to it. Simple and versatile.
As I designed the page, I was less focused on how it would appear on a desktop and more concerned with what it would look like in mobile view, because that is primarily how the page will be accessed.
In Squarespace, you can easily see what a page will look like by downsizing the page window or clicking the mobile icon at the top of the page preview.
Once the page was all set up, I edited my Instagram profile and changed the link to the URL of my new Instagram page.
This simple page not only helps me highlight important information about Elle & Company and direct traffic around my site; it also helps me track how many Instagram users are visiting my site from the app. Because the page is unlinked on my website, only those with the URL can access it. And because the link is only available within my Instagram profile, I can have a fairly accurate estimate of the number of visitors who come to my site from Instagram.
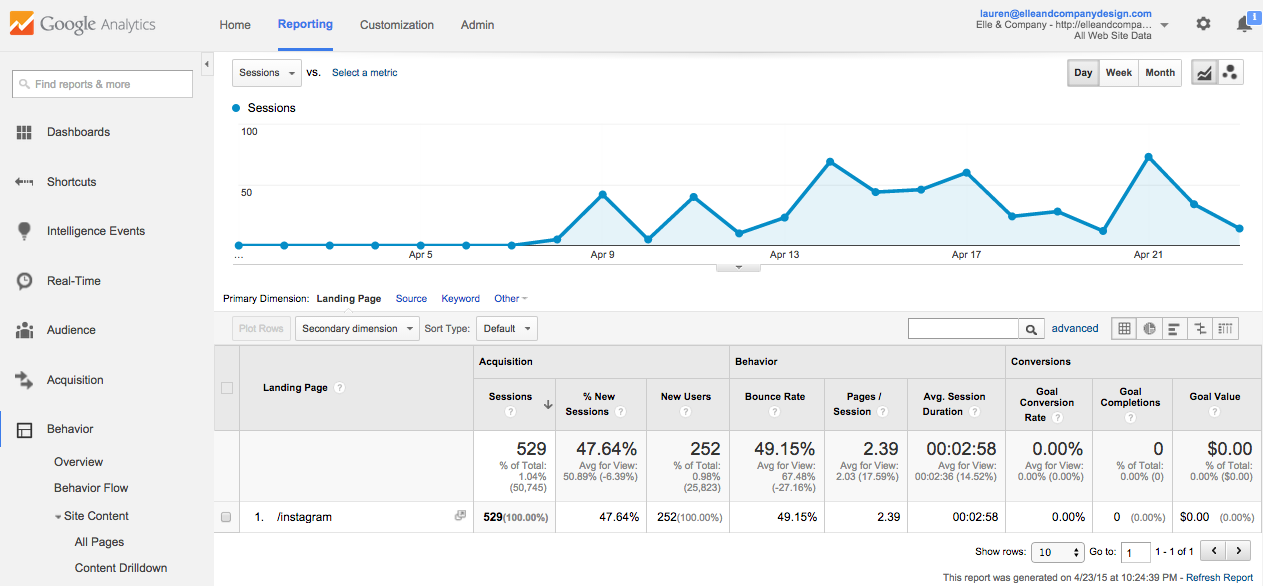
Linking to this page from Instagram also allows me to see the behavior of each visitor from this social media platform. Within Google Analytics, I can easily see the other pages they clicked on and which page they were on when they exited the site.
To access this information, log into your Google Analytics account and select Behavior in the left-hand menu of the Reporting section. Then choose Site Content > Landing Pages. You can scroll through the referral pages to find your Instagram page URL and click on it to view the analytics. Toward the top of that page you can toggle back and forth between the Explorer view (which displays the number of sessions, the number of new users, the bounce rate, etc.) and the Entrance Paths view (which shows you which pages were visited after they landed on the Instagram page and which pages they exited from).
These analytics have already given us a lot of insight on the content my Instagram followers are most interested in seeing, not only through the Entrance Paths view. When I post something blog-related to Instagram, I’ll occasionally view my analytics to see if the number of visitors increases from my Instagram page URL. These are quick, efficient ways of tracking visitors and utilizing free marketing for Elle & Company.
If you're looking for a simple solution for keeping up with who visits your site from Instagram, as well as a way to create more engagement with your audience and direct them around your site, a simple Instagram page is a great option.
Are you intentional with the content your share on Instagram? How do you keep track of your Instagram referral traffic?