When I first launched my branding services at the end of last summer, I struggled to find a way to streamline my client process. Many colleagues and bloggers suggested a couple different options and programs for keeping up with client communication and deadlines, but their systems never clicked for me. And like most creative entrepreneurs who are just getting started in their industry, my funds were tight and I couldn’t spend a large amount of money on project management software.
So instead of going along with what everyone else was doing, I used some creativity to develop my own system. I’m sharing it with you today knowing that my system might not work for all of you, but hoping that it encourages you to think outside of the box and come up with a clever way to make things work for your business.
The Elle & Company Project Page
I keep up with my client process through a simple password-protected, unlinked page on the Elle & Company website. I create one for each of my clients after they book my services, and the page as a “homebase” for their project. I use it to link to client homework, I feature drafts and revisions on the page, and I upload final artwork files so that they can be accessed at any time. These project pages not only keep my clients up to date throughout the course of their project, but they provide another way for me to communicate with them, demonstrate intention and professionalism, and build trust.
It seems so simple doesn’t it? But it doesn’t have to be complicated to be beneficial. There have been several benefits that have come from this simple solution.
Nothing gets lost in translation
My primary means of client communication takes place over email, so I run into some very long email chains. Email chains are nice for keeping everything in one place but if when I’m looking for a particular file or piece of information among 40+ emails, I usually end up searching for a while. This simple project page concept makes it easy for both me and my client to keep up with drafts, revisions, contracts, client homework, etc. because everything can all be accessed from one page. If my client is looking for the file for their inspiration board, they can simply log into their project page and find it. If they can’t remember which component of the project I’m working on that day, they can log into their project page and find out. Elle & Company client pages keep everything together.
Clients can view all of the components of their project at a glance
Because there are many components to developing a brand - almost like piecing together a puzzle - it’s often difficult for my clients to see the bigger picture within each step of the process. Having a project page allows them to see their entire project a glance - inspiration board, logo concepts, brand style board, collateral items - and how all of the pieces fit together as a whole.
The design is cohesive with the Elle & Company brand
Each project page is a part of the Elle & Company website, so the logo, fonts, and colors are all consistent with my brand. This makes my client experience much more professional and cohesive.
Clients are funneled back to the site
I’ve said this a couple times on the blog in the past few weeks, but the Elle & Company blog/ website is the center of this business. All of our social media accounts funnel back to our site and we put a great emphasis on producing solid content on the blog so that people are continuously coming back here. By pointing our clients back to our site, we’re keeping it at the center and maintaining that consistency.
It’s easy to maintain
As a business owner and blogger with several hats to wear, it’s nice to keep everything all in one place. Project pages keep things simple for my business; I can write blog posts, make updates to my site, and keep clients updated all within Squarespace.
It’s free
Because I use Squarespace’s second-tier plan for my website, I’m allowed to have an unlimited number of pages on my site as well as unlimited bandwidth (which means that the extra pages don’t slow down my site’s load time). I’m also able to add each project page to the unlinked section of my site’s navigation so that it can only be accessed if someone knows the exact URL.
How I Set Them Up
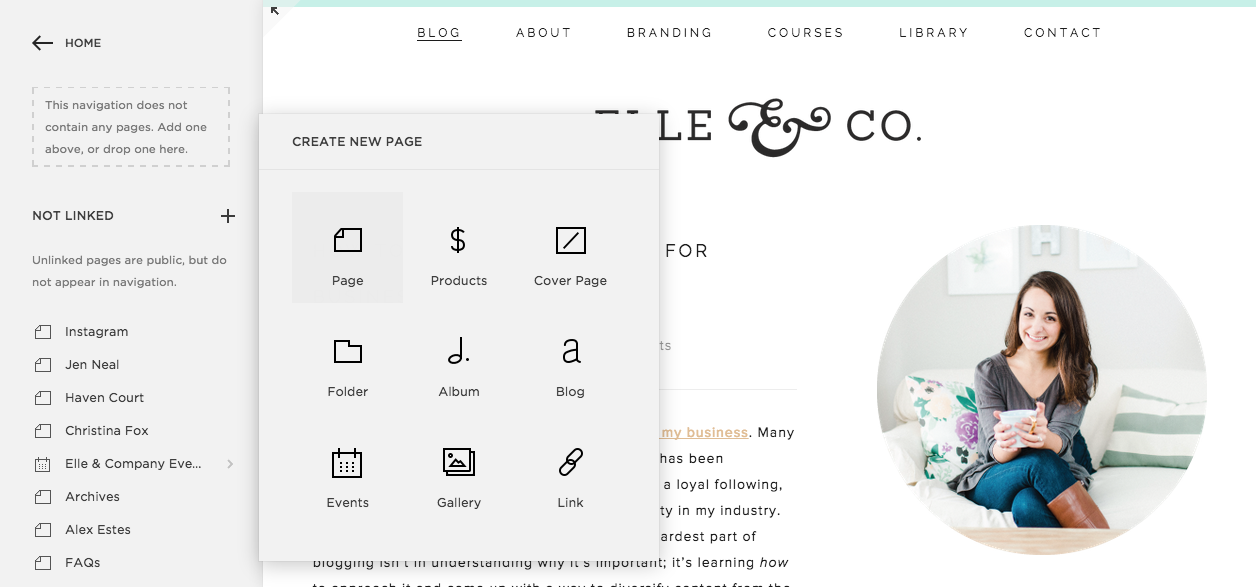
I start by creating an unlinked page in the Squarespace Pages menu.
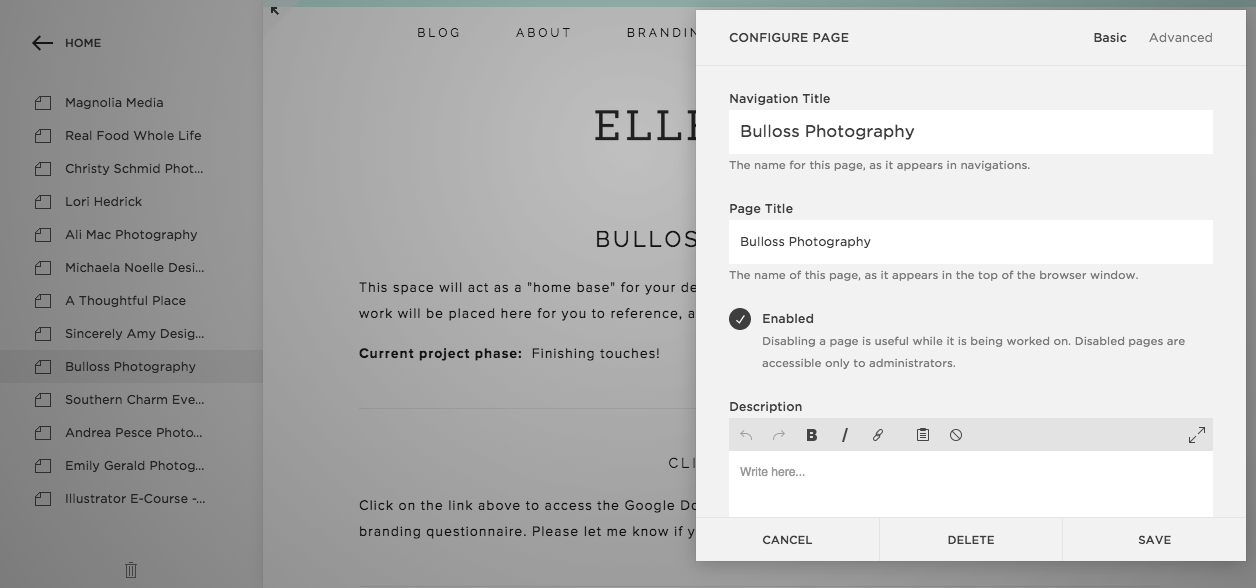
Next, I open the page configuration settings by clicking the gear icon that appears to the right of the page title when I hover over the in the left hand panel. In that window, I enter my client's business name in the Navigation and Page Title, add a custom URL (usually elleandcompanydesign/business-name), and choose a password to protect the page.
Once the page settings are set up, I use a text block to enter a page header as well as a brief description about the purpose of the page. I also have a section to display the current stage of the project (logo revisions, brand style board feedback, file setup, etc.). I also link to a Google Doc of my client's branding homework at the top of the page for easy access, along with instructions.
After that information is added, I send my new client an email with their project page URL and password, and I outline what the page will be used for and what my client can expect to find there.
When the project begins, I upload a draft for each step of the process as I go.
When the project is completed, I use the page to hand off all of the final files for logos and collateral items. For the logos, I upload many different file types and sizes for each version to give my clients versatility.
For collateral items like business cards, greeting cards, and stationery, I upload the files and include instructions for how to have them printed.
Lastly, I provide all of the color and font information for the brand at the bottom of the page.
I leave these pages up on my site well after the project is completed to give my clients continued access to the files and information on the page. And if I ever work with them on other collateral items in the future, all of the files and information is there for me to access and I'm able to easily and quickly upload new files to the project page.
All in all, these project pages have been extremely helpful for streamlining my client process and maintaining communication with my clients throughout the timeline of a project. It benefits both of us by providing a "home base" for our working relationship, and it makes working with multiple clients much easier to manage.
How have you streamlined your client process?