Stock images are becoming increasingly popular, especially among business owners and bloggers who are just getting started in their industry. And while I'm not a large fan of general stock images that anyone and everyone can purchase (they hurt brand recognizability and distinction), I understand the need to have professional product and website images. If you don't trust your own photography abilities, I usually recommend working with a photographer for custom stock images that match your brand and can't be found anywhere else. But even then, those pretty aerial desk shots need to be edited and added to every now and then. So how can you make the most out of your stock images? I'm excited to show you in today's post.
Focus on the light source
If you don't pay attention to the direction of light when you're editing an image, you risk the chance of your image looking unrealistic and unprofessional. The light source determines which direction light is coming from, which determines where the lightest parts of an image are located and where the shadows need to be.
The image below was taken by my talented friend, Andrea, who took a large number of branded stock images for Elle & Company at the end of last year. This card wasn't in the original image. In fact, the card isn't even real. But by paying attention to the light source, I was able to make it look like a legitimate part of the original image by creating realistic shadows. Even though I wasn't there when Andrea took the image, I could tell that the light source was coming from the bottom of the image based on the upward shadows of the pushpins, stapler, and paper clips. So as I was adding the card to the photo in Illustrator, I created a drop shadow to go in the same direction. I also made the drop shadow area tighter than the other shadows since the paper would be sitting closer to the desk.
The more and more you start paying attention to the light source and the effects it has on an image, the better you'll become at making realistic-looking edits to your photos.
Don't use bright white
Objects like paper are rarely bright white in photos; they are often tinted and have a slight gradient to them. To make your added white objects appear more realistic, use the eyedropper tool in Photoshop or Illustrator to color-match the white in the photo. You can also use the gradient tool to make it look like the light is coming from a particular direction.
For example, in the image above, I color-matched the the background of the print with the brighter whites in the original image to make sure that the print would have a realistic white tint. I also added a slight gradient that got darker from the bottom to the top of the paper. If I had made the print bright white or if I hadn't used a gradient at all, it wouldn't have matched up with the white shades in the original photo and it wouldn't have matched up with the light source.
Pay attention to detail
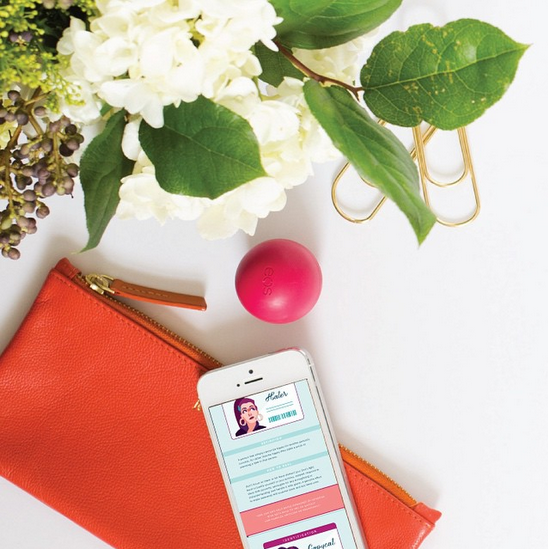
Sometimes the best way to make an added object seem realistic in an image is to pay attention to the details. For example, the infographic that appears on the iPhone in the image below wasn't original to the photo. But because I was looking for a fun way to showcase my blog infographic on Instagram, I thought it would be fun to place it in this Elle & Company stock image. I noticed in the original photo that there was a slight black rim around the screensaver, as there is on any iPhone, so I accounted for that border as I sized the infographic and placed it in the photo. If I hadn't accounted for that border and extended the image all the way to the edges of the screen, it would have been obvious that I had edited the image.
As you're adding to your stock images, pay attention to the small details. Although some are seemingly insignificant, they could make the difference in your photos being believable to your audience.
Crop and rotate
In order to make the most out of a limited number of stock images, you have to get creative. So instead of using the same view of an image every time you use it, zoom in, crop the image, or rotate the photo and make multiple images out of one large photo.
I do this all the time with the Elle & Company stock photos that I received from Andrea. While she gave me plenty of options to choose from, I try to make the most of the images by cropping and rotating different sections of them. For example, both of the images above came from this larger image:
Whether you bought a stock image offline or you're using your own stock images, get creative and make the most out of them by zooming in and using different angles. Your original images will go much further, and it becomes a fun little creative challenge to see how many different uses you can get out of one photo.
Use negative space
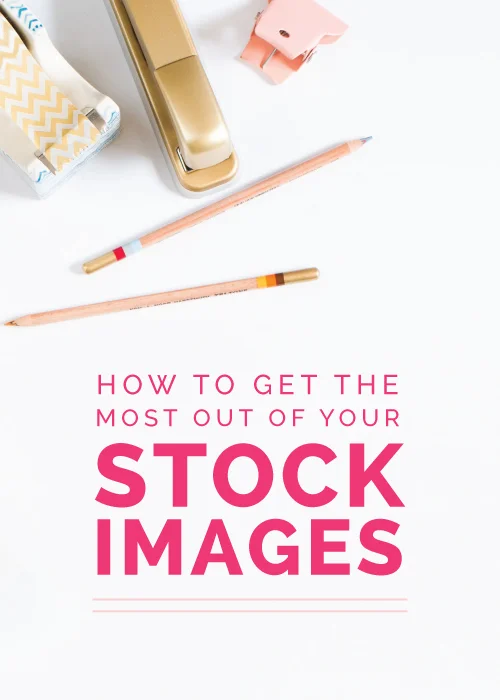
When you place text over a busy section your photo, it becomes illegible and difficult to read, but placing your text in the negative space of an image makes it easier to read and helps it stand out more (negative space is the open space surrounding the subjects in your photo). Whether it's for blog images, business/blog announcements, or cover images, utilizing the negative space is key for clear, legible text.
There are several ways to mix it up with your stock images and make them appear more realistic. By paying attention to the light source in the original image, as well as negative space and detail, your images will look believable and become more one-of-a-kind.
Do you use stock photography for your blog or business? If so, how do you make the most out of your stock images?