At the end of each design project, I meet with my clients over Skype for a 1-hour Squarespace tutorial.
I share my screen and walk them through the ins and outs of using and updating their new website, and I record the session so my clients can refer back to it later.
Somehow I always find myself sharing quick Squarespace tips and shortcuts throughout the session, so I thought it was about time I round them up and share them with you, too!
Here are 11 shortcuts and tricks I’ve discovered over the past few years of using Squarespace.
1 | Press the Escape key to login
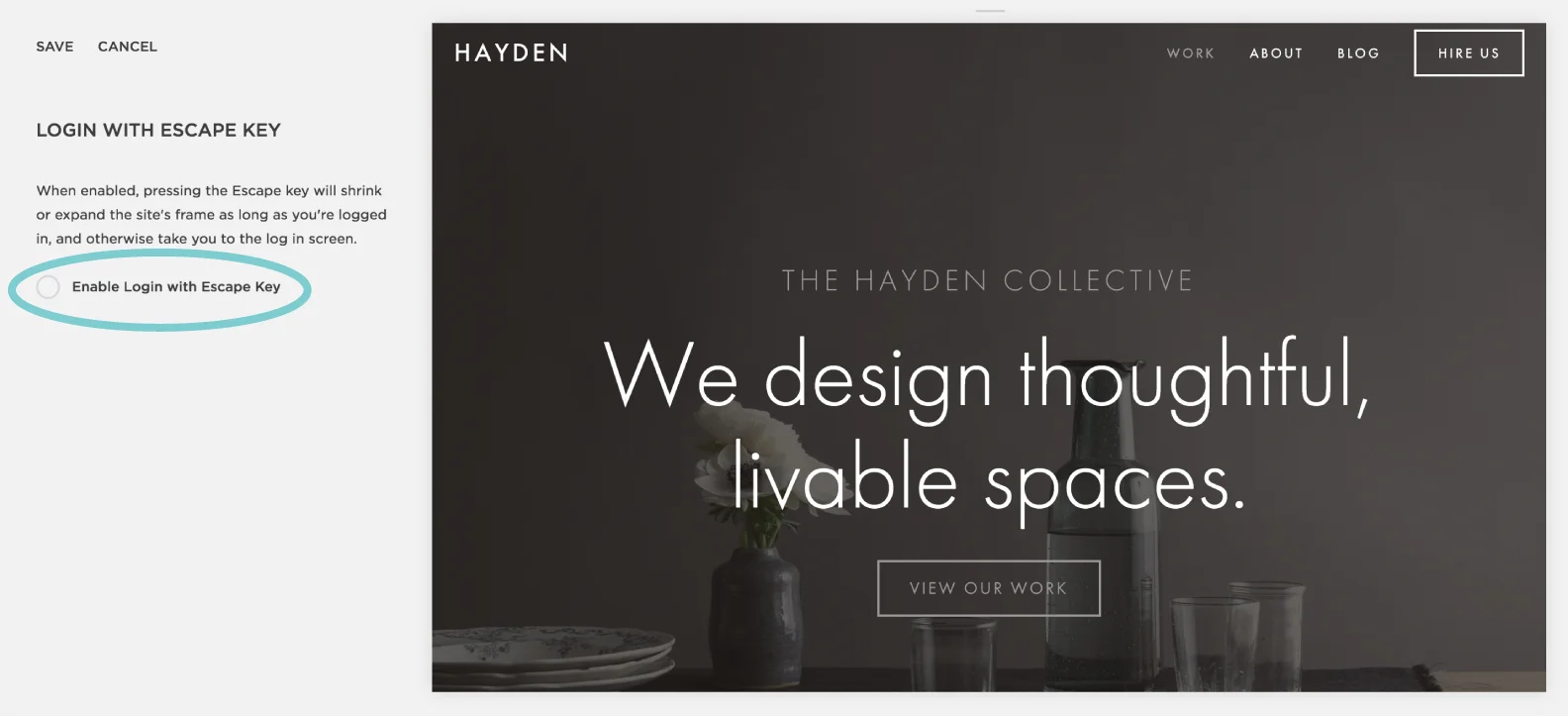
For those of you who visit Squarespace’s main website each and every time you need to login to your website, I have good news: There’s an easier way!
By visiting your website and clicking the Escape key, you can quickly access the login screen for your Squarespace site. (Or, if you’ve recently logged in, the Escape key will take you directly into the backend of your site).
However, some people find this shortcut bothersome because they don’t want other people to have access to their login screen. And that’s totally understandable and fixable.
To disable the Escape key login, visit your main menu and click Settings > Advanced > Escape Key. Uncheck the the Enable Login with Escape Key option, and you’re good to go.
If you go this route, you might find it helpful to bookmark your main menu page for easy login access.
2 | Paste blog post text as plain text
I live and breathe by Google Docs.
It’s where I write and organize all of my blog posts (because unfortunately, Squarespace doesn’t automatically save blog drafts… I’ve learned the hard way).
But if you paste text from another program like Google Docs right into Squarespace, the text often carries over styling (like fonts and sizes) and doesn’t match up with the rest of the text on your site.
So to avoid wonky formatting, I always paste my posts as plain text.
Instead of clicking Edit > Paste at the top of my screen (or the keyboard shortcut Command+V), I choose Edit > Paste and Match Style (or Shift+Command+V).
You can also click the Paste as Plain Text icon (which looks like a clipboard) at the top of the Text Block window, paste your text in the box, and click OK.
If you’ve already pasted text into a text block window without using the two options above, you can remove any existing text formatting by clicking the Remove Formatting icon (which looks like a “no” symbol) at the top of the Text Block window.
3 | Split up text boxes that fuse together
If you have two Text Blocks stacked on top of each other in a blog post or page of your Squarespace site, the blocks have a tendency to morph into one.
This is convenient if you don’t want to shift the blocks around, but frustrating if you do.
To separate the text blocks, add a Line or Spacer block between the lines of text. You can always go back and delete them once you’ve finished arranging the text blocks.
4 | Change an image’s focal point
Have you ever uploaded an image to a page banner, only to have it crop strangely?
Or maybe the image appears just fine in desktop view but crops strangely when you view it on your tablet or smartphone.
To change the focal point of a cropped image on your Squarespace site, hover over the image in the Image Block setup window until a white circle appears in the middle.
The image will center around wherever this dot is placed.
5 | Arrange blocks
Squarespace provides a lot of great page templates, but you’ll often need to add/delete blocks and shift them around to create a layout that works best for the pages of your site.
And that’s where Squarespace’s drag and drop features come in handy.
Not only do they allow you to change the order of the blocks on your page, but they also allow you to move blocks side-by-side.
As you drag one block next to another, a black guideline will appear to show you where the block will line up.
Sometimes that guideline will extend to the whole width of the site.
Or, if you drag the block in closer to the middle of the page, the guideline will extend to the width of a block.
6 | Resize blocks
Once you’ve arranged blocks side-by-side, you can also use Squarespace’s drag and drop features to resize the width of the blocks.
To adjust the width of an image, hover over the space in between the blocks until a resizing cursor appears. Then click and drag your mouse to resize the blocks.
You can also adjust the height of an Image block by clicking it and moving the gray circle at the bottom of the block.
7 | Create a lightbox for forms
Okay, so this isn’t necessarily a shortcut... But it’s a helpful feature that many Squarespace users aren’t aware of!
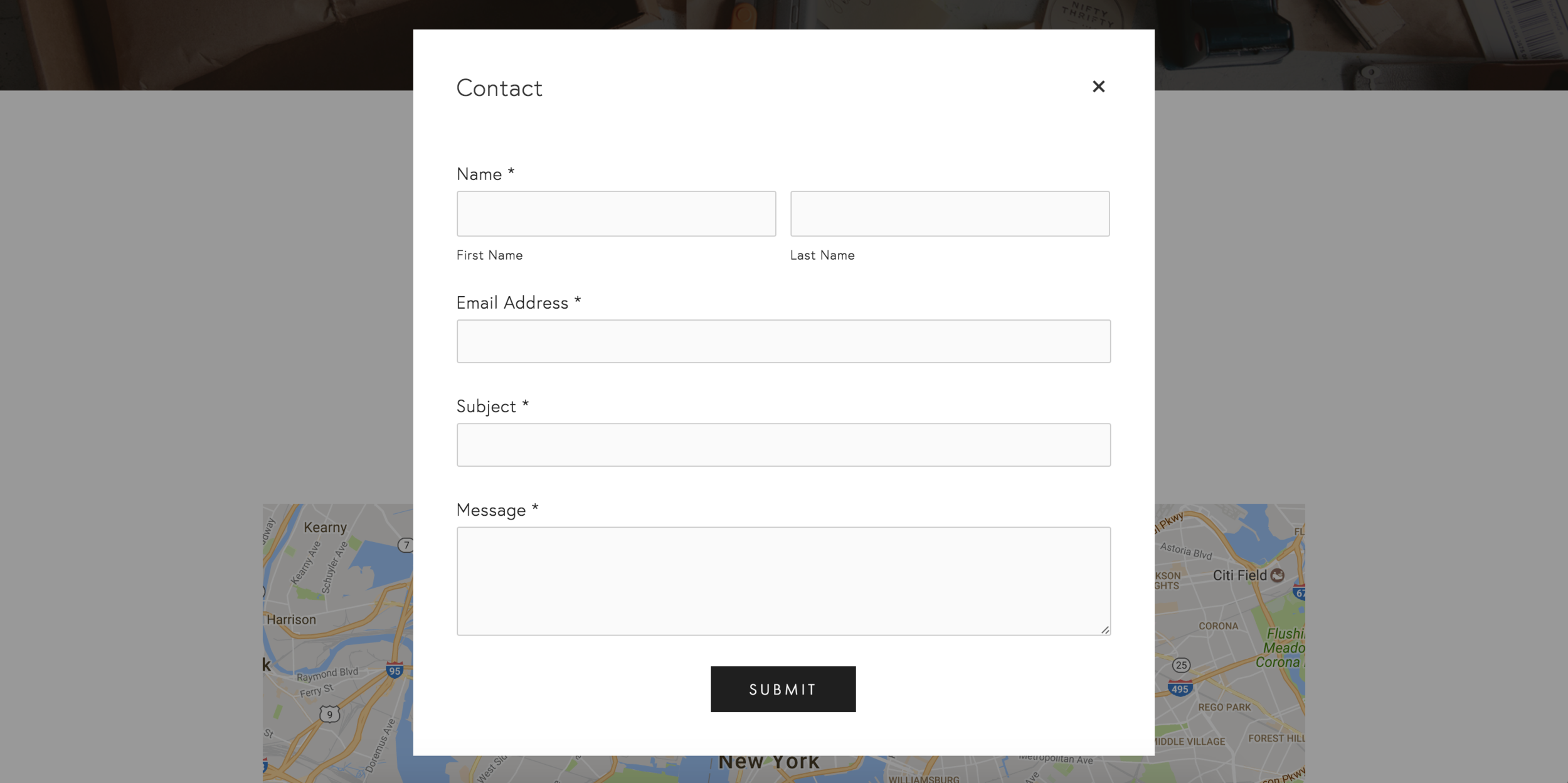
In the Form Block pop-up window under the Advanced option, there’s an option for Enabling Lightbox Mode.
Form blocks can take up a lot of real estate on the pages of your website, so this Lightbox feature replaces the form with a button. Once a visitor clicks the button, the form will appear in a pop-up window.
It saves space on your site and it’s a little more interactive from a user perspective. If you're using Convert Kit as your email marketing platform, you might find this post on 2 Simple Options for Connecting Squarespace and Convert Kit helpful.
8 | Resize your screen to see mobile and tablet views
All of Squarespace’s templates are mobile friendly.
So when you’re designing your site on your desktop, it’s important to occasionally take a look at what the design looks like in mobile view.
When you’re in the backend of your site, you can easily switch between desktop, tablet, and mobile views by clicking the gray line at the top of the window....
...or you can just adjust the width of your screen.
So simple, right?
9 | View your site in full-width mode
One of my favorite Squarespace features is the backend view.
I love being able to see the pages of my website while I make changes, and the lefthand menu keeps things clean and simple.
But for those times when you want to see updates to your site without the lefthand menu, you can click that small gray arrow in the top lefthand corner of the window.
When you’re done viewing your site in full-width mode, you can click the arrow again to get the menu back.
10 | Answer blog post comments in one fell swoop
Replying to comments would be a tedious task if you had to go through each of your blog posts and keep up with new comments.
Thankfully, Squarespace’s blog comment section allows you to view and reply to your most recent comments all in one place!
You can access it by clicking Comments in the main menu.
11 | Duplicate a page
Is there a page layout on your Squarespace that you’d like to duplicate?
Instead of setting up a new page from scratch and adding/arranging the blocks to match, you can duplicate a page in the page settings.
To access the page settings, hover over the page you’d like to duplicate in the menu and click the gear icon. At the very bottom of the pop-up window, there’s a big black button labeled Duplicate Page.
Name the new page and you’re good to go!
There you have it! 11 Squarespace shortcuts to help you work quicker in the backend of your Squarespace site. I hope you found at least one that you hadn’t uncovered yet.
Have you discovered any Squarespace shortcuts that I haven’t listed in this post?
Leave me a comment and share them with me - I would love to read about them (and I’m sure some other Elle & Company readers would, too).